plotly 라이브러리를 이용하여 데이터프레임을 가지고 그래프를 다양하게 나타낼 수 있는데요, 가장 기본적인 형태가 2개의 칼럼을 이용하여 x축 데이터와 y축 데이터의 관계를 나타내는 그래프입니다.
하지만 좀 더 변형해서, 3개의 칼럼으로 그래프를 나타내고 싶을 수 있는데요,
예를 들어, 연도별로 항목에 따른 가격 변화를 나타내는 그래프가 3가지의 요소를 보여주는 그래프라고 할 수 있습니다.
따라서 한 번 코드를 보면서 3개의 칼럼에 해당되는 데이터를 어떻게 그래프로 나타낼 수 있는지 살펴보도록 하겠습니다.
- plotly() : 3개의 요소를 나타내는 그래프 만들기
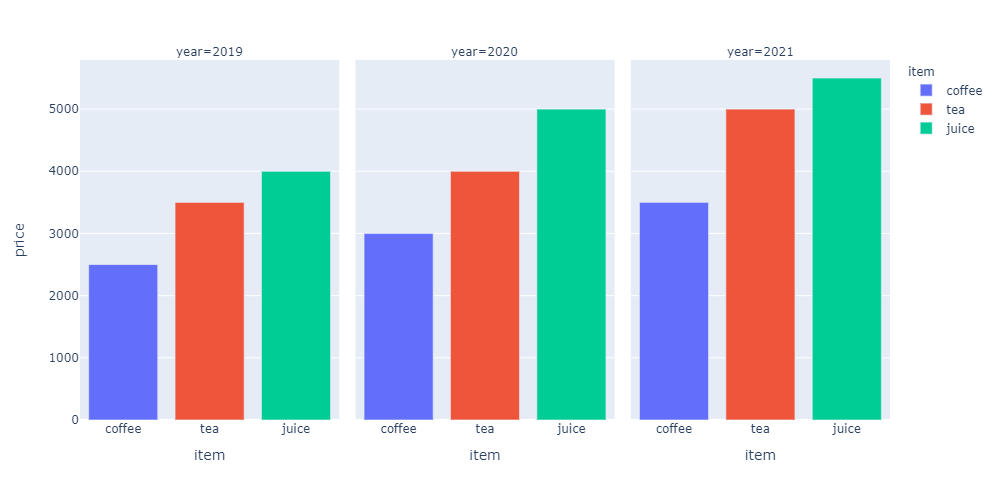
먼저, 다음과 같이 항목, 연도, 가격 칼럼이 있는 데이터프레임이 있고, 그 아래와 같이 항목에 따른 가격을 나타내는 연도별 그래프를 만들고 싶다고 가정해보겠습니다.
item year price
0 coffee 2019 2500
1 tea 2019 3500
2 juice 2019 4000
3 coffee 2020 3000
4 tea 2020 4000
5 juice 2020 5000
6 coffee 2021 3500
7 tea 2021 5000
8 juice 2021 5500

출력된 그래프를 보면, 항목에 따른 가격을 각각 연도별로 그래프로 나타내었음을 살펴볼 수 있습니다.
그렇다면 위 그래프가 어떻게 만들었는지 아래 코드를 보도록 하겠습니다.
import plotly.express as px
fig = px.bar(df, x='item', y='price', color='item',
facet_col = 'year', facet_col_wrap = 3,
height = 500, width = 1000)
fig.show()
먼저, 첫 번째 줄과 같이, plotly 를 사용하기 위해 plotly.express 라이브러리를 import 해줍니다.
두 번째 줄 코드에서 bar() 함수는 막대그래프를 만드는 함수이며,
그 안에 데이터프레임(df), x축에 해당하는 칼럼인 'item', y축에 해당하는 칼럼인 'price'를 인자로 넣었고, 색 지정을 'item' 데이터에 따르도록 설정하였습니다. 위 그래프에서 'item' 칼럼에 따라 동일한 데이터는 색상이 같음을 확인할 수 있습니다. 또한 이러한 그래프를 'year' 칼럼에 따라 만들어지도록 하였습니다.
그 이외에 그래프가 한 줄에 3개씩 보여지도록, 높이를 500pixel, 넓이를 1000pixel로 지정해주었습니다.
마지막으로 .show() 함수를 통해 그래프를 출력하면 위와 같은 동일한 그래프가 출력된답니다.
이렇게 데이터프레임의 3개의 칼럼을 이용하여 plotly 그래프로 나타내 보았는데요, 위 코드에서 칼럼을 바꿔보면서 그래프도 어떻게 바뀌는지 확인해보시기 바랍니다.
'BLOG > 데이터분석' 카테고리의 다른 글
| [데이터분석] 데이터프레임 : 한 칼럼(열)에서 특정 값과 일치하는 행 필터링 하기 (0) | 2021.03.15 |
|---|---|
| [데이터분석] 데이터프레임 : 한 칼럼(열)에 특정한 값 있는지 조회하는 방법 (0) | 2021.03.15 |
| [데이터분석] 데이터프레임 : 데이터프레임(dataframe) 여러 개 출력하기 - display() (0) | 2021.03.15 |
| [데이터분석] 데이터프레임 : 칼럼 이름이 있는 행을 열로 변환하는 방법 - melt() (0) | 2021.03.15 |
| [데이터분석] plotly : 데이터프레임을 이용하여 데이터 간의 변화를 비교하는 그래프 만들기 (0) | 2021.03.15 |
