 [웹크롤링] 자바 스크립트로 이루어진 페이지, json 형식으로 불러오는 방법은?
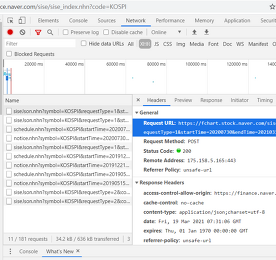
동적 페이지와 같이 자바스크립트로 이루어진 페이지를 json으로 불러온 뒤, 크롤링을 해야 경우가 있을 수 있는데요, 이러한 경우 어떻게 해야 할까요? 우선, 자바스크립트로 이루어진 페이지의 url을 찾아야 합니다. 이전 글에서 자바스크립트로 이루어진 페이지의 url을 찾는 방법에 대해 살펴보았는데요, 다시 간단하게 설명하자면, F12를 누른 뒤 [Network] 탭에서 "XHR", 또는 "JS" 버튼을 누르며 보이는 항목들을 클릭하면 됩니다. 그리고, 항목들을 미리보기(Preview) 하면서 해당되는 영역이 맞다면 "Headers" 에서 Request URL 부분을 복사하면 됩니다. 아래 이미지처럼 URL을 찾아서 복사하면 됩니다. 그리고나서, 아래와 같이 코드를 작성했다고 가정할 때, url = "자..
더보기
[웹크롤링] 자바 스크립트로 이루어진 페이지, json 형식으로 불러오는 방법은?
동적 페이지와 같이 자바스크립트로 이루어진 페이지를 json으로 불러온 뒤, 크롤링을 해야 경우가 있을 수 있는데요, 이러한 경우 어떻게 해야 할까요? 우선, 자바스크립트로 이루어진 페이지의 url을 찾아야 합니다. 이전 글에서 자바스크립트로 이루어진 페이지의 url을 찾는 방법에 대해 살펴보았는데요, 다시 간단하게 설명하자면, F12를 누른 뒤 [Network] 탭에서 "XHR", 또는 "JS" 버튼을 누르며 보이는 항목들을 클릭하면 됩니다. 그리고, 항목들을 미리보기(Preview) 하면서 해당되는 영역이 맞다면 "Headers" 에서 Request URL 부분을 복사하면 됩니다. 아래 이미지처럼 URL을 찾아서 복사하면 됩니다. 그리고나서, 아래와 같이 코드를 작성했다고 가정할 때, url = "자..
더보기
 [웹크롤링] 'title', 'src', 'href' 속성에 있는 텍스트 크롤링하기
웹 크롤링을 하다 보면, 'title', 'src', 'href' 속성에 있는 텍스트 또는 url을 크롤링해야 할 수 있는데요, 태그 이름 또는 클래스 이름으로 찾는 방법은 쉽지만 title, src, href과 같은 속성으로 텍스트를 추출하는 방법을 잘 모를 수 있습니다. 따라서 코드를 살펴보면서 크롤링하는 방법에 대해서 알아볼건데요, 예시로 아래 이미지처럼 네이버 뉴스 기사에서 '서울경제'라는 이미지가 있는 태그에서 '서울경제'라는 텍스트를 추출해보겠습니다. 오른쪽 태그를 더 자세히 보면, 라는 상위 태그 아래 태그에 'title'속성에 '서울경제'라는 텍스트가 적혀있는 것을 확인할 수 있습니다. 이제 이 텍스트를 크롤링하는 코드에 대해서 살펴보도록 하겠습니다. url = https://news.na..
더보기
[웹크롤링] 'title', 'src', 'href' 속성에 있는 텍스트 크롤링하기
웹 크롤링을 하다 보면, 'title', 'src', 'href' 속성에 있는 텍스트 또는 url을 크롤링해야 할 수 있는데요, 태그 이름 또는 클래스 이름으로 찾는 방법은 쉽지만 title, src, href과 같은 속성으로 텍스트를 추출하는 방법을 잘 모를 수 있습니다. 따라서 코드를 살펴보면서 크롤링하는 방법에 대해서 알아볼건데요, 예시로 아래 이미지처럼 네이버 뉴스 기사에서 '서울경제'라는 이미지가 있는 태그에서 '서울경제'라는 텍스트를 추출해보겠습니다. 오른쪽 태그를 더 자세히 보면, 라는 상위 태그 아래 태그에 'title'속성에 '서울경제'라는 텍스트가 적혀있는 것을 확인할 수 있습니다. 이제 이 텍스트를 크롤링하는 코드에 대해서 살펴보도록 하겠습니다. url = https://news.na..
더보기