 [웹크롤링] 자바 스크립트로 이루어진 페이지, json 형식으로 불러오는 방법은?
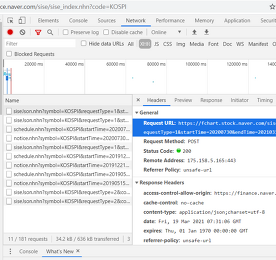
동적 페이지와 같이 자바스크립트로 이루어진 페이지를 json으로 불러온 뒤, 크롤링을 해야 경우가 있을 수 있는데요, 이러한 경우 어떻게 해야 할까요? 우선, 자바스크립트로 이루어진 페이지의 url을 찾아야 합니다. 이전 글에서 자바스크립트로 이루어진 페이지의 url을 찾는 방법에 대해 살펴보았는데요, 다시 간단하게 설명하자면, F12를 누른 뒤 [Network] 탭에서 "XHR", 또는 "JS" 버튼을 누르며 보이는 항목들을 클릭하면 됩니다. 그리고, 항목들을 미리보기(Preview) 하면서 해당되는 영역이 맞다면 "Headers" 에서 Request URL 부분을 복사하면 됩니다. 아래 이미지처럼 URL을 찾아서 복사하면 됩니다. 그리고나서, 아래와 같이 코드를 작성했다고 가정할 때, url = "자..
더보기
[웹크롤링] 자바 스크립트로 이루어진 페이지, json 형식으로 불러오는 방법은?
동적 페이지와 같이 자바스크립트로 이루어진 페이지를 json으로 불러온 뒤, 크롤링을 해야 경우가 있을 수 있는데요, 이러한 경우 어떻게 해야 할까요? 우선, 자바스크립트로 이루어진 페이지의 url을 찾아야 합니다. 이전 글에서 자바스크립트로 이루어진 페이지의 url을 찾는 방법에 대해 살펴보았는데요, 다시 간단하게 설명하자면, F12를 누른 뒤 [Network] 탭에서 "XHR", 또는 "JS" 버튼을 누르며 보이는 항목들을 클릭하면 됩니다. 그리고, 항목들을 미리보기(Preview) 하면서 해당되는 영역이 맞다면 "Headers" 에서 Request URL 부분을 복사하면 됩니다. 아래 이미지처럼 URL을 찾아서 복사하면 됩니다. 그리고나서, 아래와 같이 코드를 작성했다고 가정할 때, url = "자..
더보기